Over the course of the next few weeks, I will be creating a website that I aim to use as my digital portfolio. While my law school applications are already in, I will use this for future internships in the area of media law. I hope to attend law school to study intellectual property law, specifically copyright law, and a digital portfolio will be a great asset when applying to jobs in the media field.
While my audience will primarily be legal professionals, my digital portfolio will provide a distinct “edge.” In addition, it will be very relevant to my future career goals that include developing clearer laws and policies for digital media and copyright. The jobs and internships that I hope to obtain will most likely be related to digital media, and it will be important to showcase my skills.
My three goals of my digital portfolio are:
1. Showcase my resume, writing samples, and qualifications
2. Highlight my ability to display information in a clear and concise manner
3. Emphasize my ability to utilize technology in a an effective way
I plan to include the following:
1. Resume
2. Writing samples from my internship in Brussels, Belgium
3. Photos from my New Zealand study away, Brussels study away, and my two summer internships for Congressman Steve Daines
4. Photo slideshow, podcast, and video project from this class
5. Video of my final speech for public speaking, if still available
6. Prezi presentation for my Government and Business Economics research presentation
I found several designs that I liked and hope to mimic.
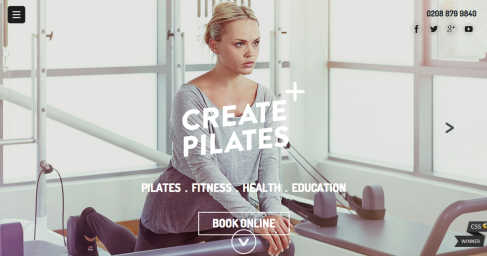
The first one, Create Pilates, is how I envision my home page. I like the simplicity with only a few words and an image.
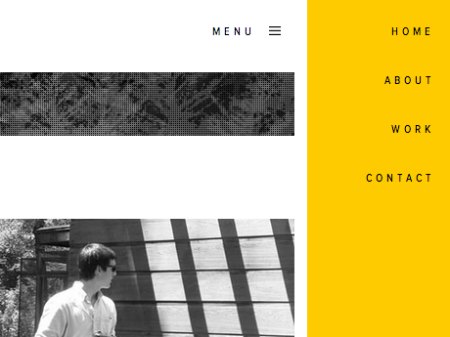
On Paul Landon’s architecture portfolio, I liked how the menu button was visible on all the pages that you navigated through. By clicking it, the menu to the right would pop out with the exact same options that were seen from the home page.
The next digital portfolio by Michela Chiucini has a nice introduction before listing her works. As simplistic as I want my website design to be, I think it is important to have a brief “about me” section.
As awful as this next one looks, I am planning on using it for my overall layout. I like the simplicity of it, and with a new background picture and a brief welcome, I believe I can make it into a strong digital portfolio.
I like having miniature icons for social media. Although I doubt people will be tweeting or using Facebook to promote my digital portfolio, I want there to be links to other platforms that are small and tasteful.